不管是對用戶還是開發者來說,HTML5和JavaScript遊戲這幾年的發展真的是件好事。隨著瀏覽器平台的日趨成熟,並開始整合這類型遊戲所要求的技術,我們每天都能在各大應用商店和社交網站中看到越來越多HTML5遊戲的出現,而一些大型工作室也開始關注這一領域,所以HTML5遊戲的品質也在逐漸上升。
HTML5和JavaScript更令人興奮之處在於,這是一個充滿潛力的遊戲平台。的確,今天我們能夠利用canvas元素創造出優秀的2D遊戲,並基於WebGL製作出具有華麗視覺效果的3D遊戲。但是真正讓我感興趣的是那些即將問世的技術,如Gamepad API, Mouse Lock API以及Full Screen API。這些簡單的技術能夠推翻網頁遊戲必須嵌套於另一網站的錯誤理念。取而代之的是,如果你能夠連接手柄控制器,並全屏運行HTML元素,玩家將從你的網頁遊戲中感受到更具沉浸感的遊戲體驗,就像在掌機和電腦平台上的操作。
以下就是20款值得推薦的HTML5遊戲(排名不分先後)。
1.《Robots Are People Too》

獨特的遊戲玩法讓這款遊戲在充斥著眾多山寨遊戲和移植遊戲的市場中脫穎而出。《Robots Are People Too》要求兩名玩家在遊戲中為了生存而相互協作,並在遊戲中創新的多畫面機制下進行遊戲。毫無疑問,今後將會出現更多雙人協作模式的遊戲。該款遊戲使用HTML5 canvas創造圖像。
2.《The Convergence》

與《Robots Are People Too》一樣,《The Convergence》也要求玩家在遊戲中進行協作。這是一款單人玩家遊戲,但是玩家需要在遊戲中同時控制兩個角色,操縱著他們朝兩個不同的方向前行,並在他們心跳加速產生愛情時將其放置在一起。該款遊戲使用HTML5 canvas創造圖像。
3.《Runfield》

去年,火狐4正式發佈,而《Runfield》便是為了凸顯該瀏覽器的功能而創造的遊戲。該遊戲理念是,玩家需要控制遊戲角色(遊戲邦注:一隻具有超能力的狐狸)快速奔跑並跳過各個洞坑——這是一種緊張又能夠讓人上癮的遊戲機制(類似於《屋頂狂奔》)。Ilmari Heikkinen創造了遊戲代碼和華麗的圖像。該款遊戲使用HTML5 canvas創造圖像。
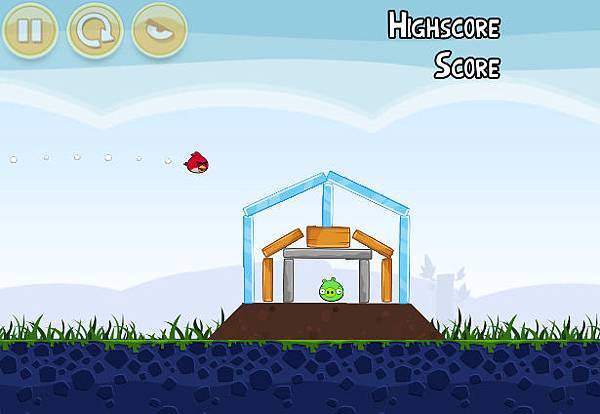
4.《憤怒的小鳥》(Angry Birds)

《憤怒的小鳥》是一款基於物理機制的遊戲,玩家需要在遊戲中朝著建築物和豬投擲沮喪的小鳥。遊戲理念是玩家必須盡可能地摧毀建築,從而最終殺死所有討厭的豬。最初這款遊戲是出現在iOS平台上,而去年為推廣Chrome Web Store和WebGL技術,《憤怒的小鳥》移植到HTML5平台上。該款遊戲使用WebGL加速2D圖像。
5.《餘燼清風》(Emberwind)

Opera最近致力開發《餘燼清風》——這是一款從其他平台移植到HTML5平台的遊戲。玩家需要在遊戲中扮演一名身材矮小卻天賦異稟的小矮人,他將坐在一隻雪梟上穿梭於雲層中,手持正義之杖與小魔怪及其它魔怪戰鬥。該款遊戲使用WebGL加速2D圖像。
6.《炮塔防禦》(Fieldrunners)

最近的另外一款iOS移植遊戲便是《炮塔防禦》,但是遺憾的是這款遊戲只能運行於Chrome瀏覽器中。《炮塔防禦》是一款傳統的塔防遊戲,玩家需要在遊戲中安置炮臺防禦其它進攻的部隊。該款遊戲使用WebGL加速2D圖像。
7.《Sumon》

這款遊戲最讓人著迷之處並不是遊戲玩法,而是它使用CocoonJS框架自動將原版HTML5及JavaScript遊戲移植到Android和iOS應用。這是一個好跡象,因為這種框架也能夠反過來使用,即你可以基於電腦語言,如C++開發遊戲並將其移植到JavaScript平台上。該款遊戲使用HTML5 canvas創造圖像。
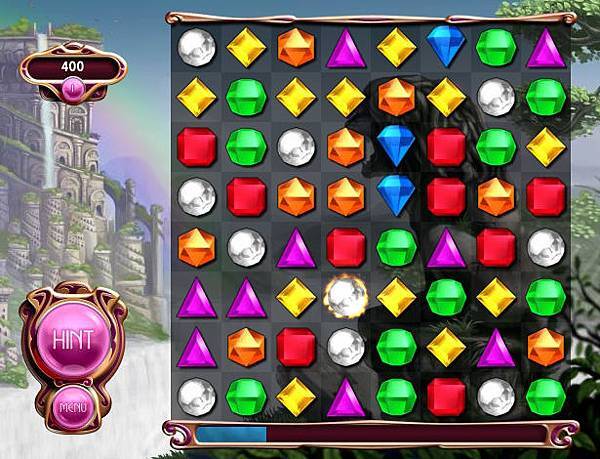
8.《寶石迷陣》(Bejeweled)

PopCap的《寶石迷陣》HTML5版本是從專有平台移植到開放網路平台的典型例子。順暢的遊戲玩法和微妙的效果設置使這款遊戲脫穎而出,並且我們能夠一目了然地看出這是大公司所製作出來的遊戲。該款遊戲使用WebGL加速2D圖像。
9.《Sketch Out》

在這20款遊戲中就有兩款來自Fantasy Interactive的遊戲,其中之一就是《Sketch Out》。遊戲理念是,玩家需要在防禦導彈的同時想辦法將其彈回敵人自己的領域。即玩家可以使用槳進行轉向或者用滑鼠畫出遮罩線。該款遊戲使用HTML5 canvas創造圖像。
10.《Onslaught! Arena》

Lost Decade Games的《Onslaught! Arena》是一款基於自上而下視角的有趣的遊戲,玩家需要控制一個持有HTML5盾牌的小人;遊戲目標是不斷射擊進攻的敵人並盡可能地長久存活著。該款遊戲使用HTML5 canvas創造圖像。
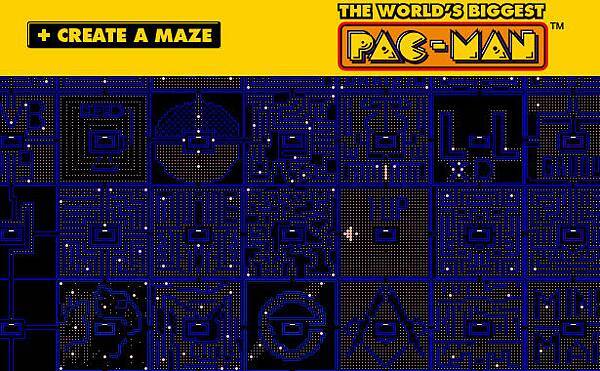
11.《世界上最大的吃豆人》(World’s Biggest PAC-MAN)

由Soap創造的《世界上最大的吃豆人》是一款永無止盡的“吃豆人”遊戲。這款遊戲最讓人驚喜之處便是任何人都可以登錄網頁並創建自己的遊戲關卡。該款遊戲使用HTML5 canvas創造圖像。
12.《WordSquared》

《WordSquared》是一款堅持永無止盡理念的遊戲。該遊戲是基於鑽塊的大型多人文字遊戲(與《Scrabble》類似)。遊戲起初創建於Node Knockout的48小時程式設計競賽,並且從那以後保持定期更新。該款遊戲將Node.js作為伺服器,並使用WebSockets進行即時通信。
13.《Canvas Rider》

這是一款非常簡單的遊戲,玩家需要在遊戲中控制騎著自行車的小小打擊手,並保持平穩地一路前行。而這款遊戲最讓人驚歎之處便是所有遊戲關卡都是由玩家自行設計並提交的,任何人都可以在此創造屬於自己的遊戲關卡。該款遊戲使用HTML5 canvas創造圖像。
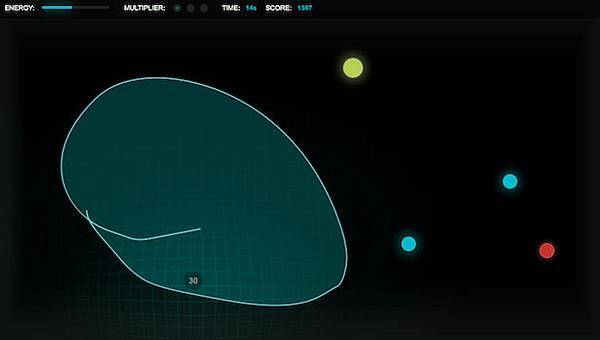
14.《Sinuous》

Hakim El Hattab因為特別的HTML5實驗而備受關注,旗下的《Sinuous》自然也不例外。遊戲的基本理念是玩家需要通過一片不斷湧向自己(而且數量越來越多,速度越來越快)紅斑。該款遊戲使用HTML5 canvas創造圖像。
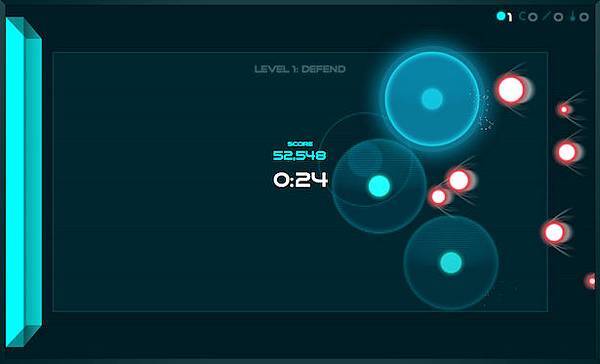
15.《Canvas Defense》

Fantasy Interactive的另一款遊戲便是《Canvas Defense》。這也是一款讓人上癮的遊戲,玩家需要在遊戲中使用有限的武器防禦敵人。該款遊戲使用HTML5 canvas創造圖像。
16.《Sinkhole》

《Sinkhole》是Shaun Inman在Ludum Dare大賽(遊戲邦注:一個以推進個人遊戲開發為目的的開發競賽)中的參賽作品,並且這是一款非常討人喜歡的遊戲!其遊戲理念是,玩家將扮演一個掉進污水坑的小人,並且有一隻手臂骨折了。他只擁有一個手電筒,幾根火柴以及有限的電池,需要以此在黑暗中不斷摸索想辦法逃離這個污水坑。該款遊戲使用HTML5 canvas創造圖像。
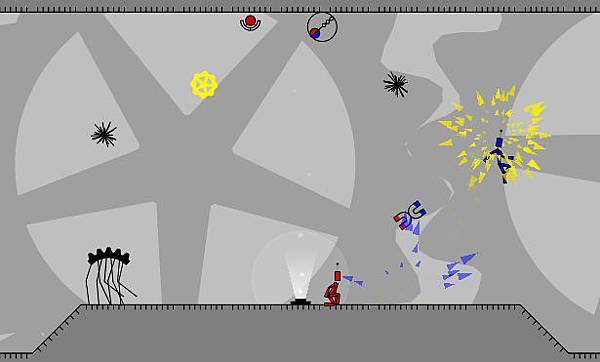
17.《導彈艦隊》(Missile Fleet)

Ilmari Heikkinen的《導彈艦隊》是一款外觀華麗的遊戲,玩家需要在遊戲中控制一組艦隊,並使用艦船和有限的武器努力破壞不斷靠近的敵人艦隊。每一個關卡將會出現不同的艦船和不同的武器,所以玩家將會面臨不同的挑戰——甚至可能出現非常困難的關卡!該款遊戲使用HTML5 canvas創造圖像。
18.《坦克世界》(Tankworld)

這是一款3D遊戲,玩家將在遊戲中駕駛一輛坦克並朝任何敵人射擊。玩家可以駕駛著坦克環繞3D地球這一機制更是為遊戲增添了不少樂趣。甚至,玩家還可以在遊戲中創建自己的3D關卡,並讓其他玩家也能夠在自己創造的關卡中玩遊戲。該款遊戲使用HTML5 canvas創造圖像。
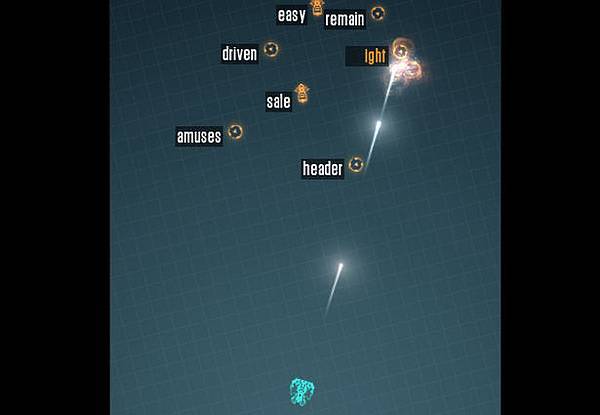
19.《Z-Type》

Dominic Szablewski的《Z-Type》是一款有趣的鍵盤小遊戲。遊戲理念是,玩家需要儘快且正確地打出敵人頭上所顯示的單詞,只有按正確順序輸入所有字母,玩家才能夠摧毀敵人。《Z-Type》在Mozilla Game On大賽中贏得了Community Choice獎項。該款遊戲使用HTML5創造圖像。
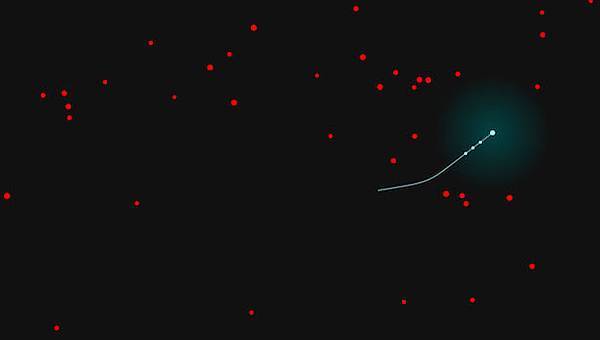
20.《Coil》

《Coil》是Hakim El Hattab在這個列表中的另一款遊戲。這是一款非常簡單的遊戲,玩家只要快速點擊滑鼠並包圍許多點數即可。該款遊戲使用HTML5 canvas創造圖像。


 留言列表
留言列表